Mit Shopware 5 wird zwingend eine Linuxumgebung vorausgesetzt. Aber auch unter Windows ist es noch möglich per VitualBox lokal sich eine Entwicklungsumgebung einzurichten. Zusätzlich wird in diesem Tutorial erklärt, wie man in Eclipse per Rsync und Ant die Shopwaredateien automatisiert auf den Server übertragt (deployed).
Zunächst benötigen Sie folgende Software:
Ein vorbereitetes Vagrant Setup gibt es unter https://github.com/shopwareLabs/shopware-vagrant. Nach der Installation ist u.a. ein Apache- und MySql-Server und PhpMyAdmin installiert und konfiguriert. Eine Anleitung von Shopware gibt es unter https://developers.shopware.com/developers-guide/vagrant-phpstorm/. Dort wird jedoch die Einrichtung für PhpStorm erklärt.
Das obige Setup ist noch ohne eine Shopware-Installation. Dafür kann man damit auch andere Systeme wie Joomla, WordPress, etc. nutzen.
Nachdem Sie die Software VirtualBox, Vagrant und das Vagrant Setup heruntergeladen, entpackt und/oder installiert haben, sollten drei Verzeichnisse vorliegen:
- Oracle (bspw.: d:\oracle\vmbox\)
- Vagrant (bspw: d:\vagrant\)
- Shopware-Vagrant (bspw.: d:\shopware-vagrant\)
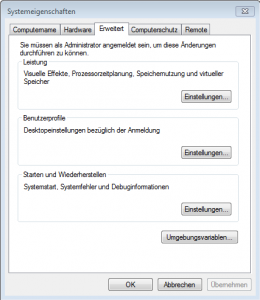
Jetzt müssen Sie den Pfad zu Vagrant unter den Systemvariablen in Windows eintragen.
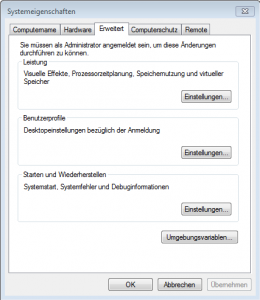
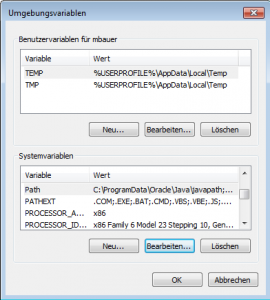
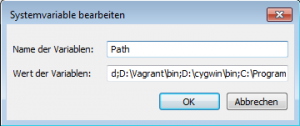
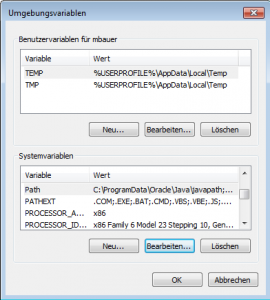
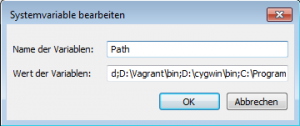
Dazu klicken Sie per Rechtsklick auf „Computer“, „Eigenschaften“ und dort auf „Erweiterte Systemeinstellungen“. Im Tab „Erweitert“ finden Sie den Button „Umgebungsvariablen“. Unter „Path“ tragen Sie den Pfad zum bin-Verzeichnis des Vagrant-Ordners ein.
Bsp.: d:\vagrant\bin

Systemeigenschaften

Umgebungsvariablen

Systemvariable
Cygwin
Um später aus Eclipse heraus auch Linux-Befehle ausführen zu können, brauchen wir noch die Möglichkeit Linuxbefehle unter Windows ausführen zu können. Dafür gibt es Cygwin. Cygwin stellt eine Reihe von Linux-Tools zur Verfügung. Das installieren wir an dieser Stelle noch gleich mit. Laden Sie sich die Datei setup.exe unter https://www.cygwin.com herunter und führen Sie die Installation durch.
Achten Sie darauf, dass die Pakete „rsync“ und „openssh“ aus der „Net“-Kategorie ausgewählt sind und mit installiert werden.
Anschließend tragen Sie unter den Systemvariablen, wie im vorherigen Schritt bereits erläutert, unter „Path“ den Pfad zum bin-Verzeichnis von Cygwin ein.
Bsp.: d:\cygwin\bin
Jetzt beginnen wir mit dem Vagrant Setup und erstellen ein Image für VitualBox.
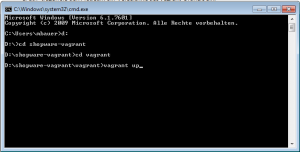
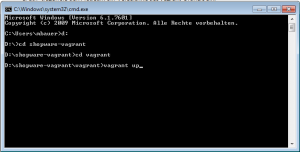
Wechseln Sie zunächst im Kommandofenster in den Shopware-Vagrant\Vagrant Ordner. Dort starten Sie die automatische Konfiguration mit „vagrant up“.

vagrant
Das kann jetzt einige Zeit (mehrere Minuten) dauern.
Wenn die Konfiguration funktioniert hat und der Server hochgefahren ist, ist der Server im Browser über:
https://33.33.33.10 erreichbar.
PhpMyAdmin:
https://33.33.33.10/phpmyadmin/
MySql-Zugangsdaten:
Benutzer: root
Passwort: shopware
SSH
Zugangsdaten:
Benutzer: vagrant
Passwort: vagrant
Damit Sie rsync in Eclipse, ohne ein Passwort eingeben zu müssen, nutzen können, benötigen Sie einen Public Key.
Diesen erzeugen Sie im Kommandofenster mit:
ssh-keygen
Geben Sie bei der Passwortabfrage kein Passwort ein.
Jetzt wurde ein Public und Private Key angelegt.
Der Public Key wird wie folgt auf den Server kopiert:
scp ~/.ssh/id_rsa.pub vagrant@33.33.33.10:~/
Abschließend wird der Public Key u.a. noch kopiert (hier muss noch ein Passwort eingegeben werden):
ssh vagrant@33.33.33.10
install -dv ~/.ssh
chmod 0700 ~/.ssh
cat id_rsa.pub >> ~/.ssh/authorized_keys
rm id_rsa.pubexit
Beim erneuten Aufruf sollten Sie kein Passwort mehr eingeben müssen:
ssh vagrant@33.33.33.10
Eclipse
In Eclipse können Sie entweder im Git-Fenster (Window -> Show View -> Other Git) direkt die Shopware-Dateien in ein neues Projekt von https://github.com/shopware/shopware.git klonen oder eine Zip-Datei von https://shopware.de herunterladen, entzippen und die entzippten Dateien in ein neues PHP-Projekt kopieren.
RSYNC, Ant
Weiter legen Sie in Eclipse in Ihrem Projekthauptverzeichnis zwei Dateien an und kopieren folgenden Inhalt rein.
build.properties:
#Rsync
rsync.username=vagrant
rsync.password=vagrant
rsync.host=127.0.0.1
rsync.dir=/home/vagrant/www/shopware/
build.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project name="Demoshop">
<property file="build.properties" />
<target name="deploy" description="deploy usng rsync" >
<echo>Uploading files per rsync</echo>
<echo>${rsync.username}@${rsync.host}:${rsync.dir}</echo>
<exec executable="rsync" dir="." failonerror="true">
<arg line="-aOvz --chmod=a=rwx,Da+x --delete-after --exclude .svn .\
. --exclude .settings .\
. --exclude build.xml .\
. --exclude .project .\
. --exclude .buildpath .\
. --exclude *.properties .\
. --exclude .gitignore .\
. --exclude .editorconfig .\
. --exclude .idea .\
. --exclude .travis.yml .\
. --exclude /RemoteSystemsTempFiles/ .\
. --exclude /.metadata/ .\
. --exclude /.\/ .\
. --exclude /bin/ .\
. --exclude /cache/ .\
. --exclude /media/image/ .\
. --exclude /vendor/ .\
. --exclude /recovery/ .\
. --exclude /_sql/ .\
${rsync.username}@${rsync.host}:${rsync.dir}"/>
</exec>
</target>
</project>
Das sind die beiden Dateien, die für den automatischen Austausch der Dateien zwischen dem Server und Eclipse zuständig sind. Per Ant wird Rsync aufgerufen und es werden die Ordner und Dateien abgeglichen.
Unter den Zeilen mit „. –exclude“ werden alle Dateien und Verzeichnisse angegeben, die nicht berücksichtigt und abgeglichen werden sollen.
Sie könnten auch SFTP verwenden, damit werden aber „nur“ automatisiert geänderte oder neue Dateien hochgeladen und nicht auch gelöscht.
Abschließend öffnen Sie über Window -> Show View -> Other „Ant“. Ein neues Fenster wird im unteren Bereich hinzugefügt. Dort ziehen Sie per Drag & Drop die Datei build.xml rein.

Deploy in Eclipse
Über einen Rechtsklick auf „deploy“ starten Sie den Upload der Shopware Dateien.
Datenbank, Shopware Installation
Über PhpMyAdmin (https://33.33.33.10/phpmyadmin/) legen Sie zuerst eine leere Datenbank an. Danach können Sie mit Aufruf der URL https://33.33.33.10/shopware/ die Shopware Installation starten.
Beim ersten Aufruf des Backends startet der “First Run Wizard”. Darin können Sie u.a. auch Demodaten installieren.